
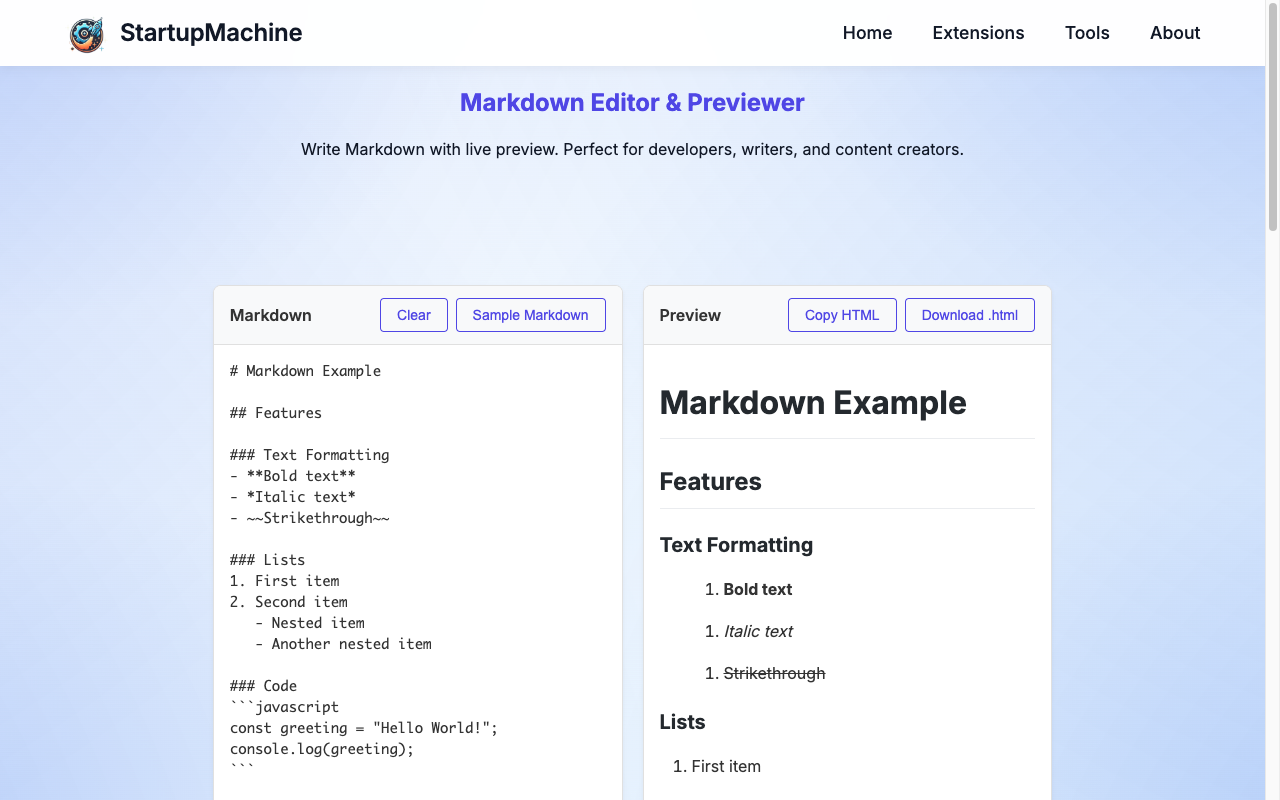
StartupMachine's Markdown Editor tool interface
In today's fast-paced digital world, content creators, developers, technical writers, and bloggers all seek efficient ways to write and format content without the distractions of complex WYSIWYG editors. Markdown has emerged as the preferred solution for many, offering a simple, lightweight markup language that focuses on content while providing powerful formatting capabilities.
Markdown allows you to write using an easy-to-read, easy-to-write plain text format, which is then converted to structurally valid HTML for web publication. It's the perfect balance between simplicity and functionality, enabling you to create well-formatted documents without lifting your fingers from the keyboard.
Our Markdown Editor tool makes this process even more streamlined by providing a clean, distraction-free environment where you can write Markdown and see the rendered output in real-time. In this comprehensive guide, we'll explore the fundamentals of Markdown, how to use our editor efficiently, and best practices for creating content that's both beautiful and portable.
Key Takeaways
- Understand the basics of Markdown syntax and its advantages over traditional text editors
- Learn how to use our Markdown Editor tool for efficient content creation
- Master advanced Markdown techniques for complex formatting needs
- Explore best practices for writing clean, maintainable Markdown
- Discover practical use cases for Markdown in documentation, blogging, note-taking, and more
Markdown Basics
Markdown was created by John Gruber in 2004 as a simple way to write formatted content that could be easily converted to HTML. The syntax is intentionally minimal, focusing on readability and ease of use.
Basic Syntax Elements
Here are the fundamental Markdown elements you'll use most frequently:
| Element | Markdown Syntax | Output |
|---|---|---|
| Heading Level 1 | # Heading 1 |
Heading 1 |
| Heading Level 2 | ## Heading 2 |
Heading 2 |
| Bold Text | **bold text** |
bold text |
| Italic Text | *italic text* |
italic text |
| Blockquote | > blockquote text |
blockquote text |
| Ordered List | 1. First item |
|
| Unordered List | - First item |
|
| Code | `code` |
code |
| Horizontal Rule | --- |
|
| Link | [link text](https://example.com) |
link text |
| Image |  |
(image would appear here) |
Did You Know?
The name "Markdown" is a play on words—it's a "markup" language that's intended to do the opposite, making the syntax simpler and "marking down" the complexity.
Why Use Markdown?
Markdown offers several advantages that have contributed to its widespread adoption:
Focus on Content, Not Formatting
Unlike WYSIWYG editors that often tempt you to fiddle with styling rather than writing, Markdown keeps you focused on your content. The minimal syntax allows you to maintain your writing flow while still creating well-structured documents.
Platform Independence
Markdown files are plain text (.md or .markdown), making them incredibly portable. They can be opened and edited in any text editor on any operating system, ensuring your content remains accessible regardless of software changes or platform shifts.
Widely Supported
Markdown has become the standard for documentation on platforms like GitHub, Stack Overflow, and Reddit. It's also supported by numerous publishing platforms, static site generators, and note-taking applications.
Conversion Flexibility
Markdown can be easily converted to HTML, PDF, DOCX, and many other formats, making it ideal for creating content that needs to be published across multiple channels.
Version Control Friendly
Since Markdown is plain text, it works seamlessly with version control systems like Git. Changes between versions are clearly visible, and conflicts are easier to resolve compared to binary formats like DOCX.
Using the Markdown Editor
Accessing the Tool
Our Markdown Editor is a free, browser-based tool that doesn't require any registration or downloads. Simply navigate to the tool page to get started.

The Markdown Editor's clean, distraction-free interface
Writing in Markdown
The editor features a split-screen design with the Markdown input on the left and the rendered preview on the right. This allows you to write and see the results in real-time.
- Start typing in the left panel using Markdown syntax
- Watch as your formatted content appears in the right panel
- Use the toolbar buttons for common formatting options if you prefer not to type the syntax manually

Writing and previewing Markdown content simultaneously
Formatting Options
Our editor's toolbar provides quick access to common formatting options:
- Headings: Create headings from H1 to H6
- Bold and Italic: Emphasize important text
- Lists: Create ordered and unordered lists
- Links and Images: Add hyperlinks and embed images
- Blockquotes: Format quoted content
- Code Blocks: Format code with syntax highlighting
- Tables: Create structured data tables
Pro Tip
Learn keyboard shortcuts for common Markdown elements to increase your productivity. For example, Ctrl+B (Cmd+B on Mac) for bold text or Ctrl+I (Cmd+I on Mac) for italic text in many Markdown editors.
Previewing Content
The real-time preview panel shows exactly how your Markdown will appear when rendered. This immediate feedback helps you catch formatting issues and adjust your content on the fly.
If you prefer more space for writing, you can:
- Toggle between edit and preview modes using the view buttons
- Enter full-screen mode for a distraction-free writing experience
- Adjust the split view ratio by dragging the divider
Exporting Your Content
Once you've completed your document, you can export it in several formats:
- Click the "Export" button in the toolbar
- Select your desired format (Markdown, HTML, or PDF)
- Save the file to your device
Important Note
Our Markdown Editor doesn't automatically save your work. Be sure to export your content or copy it to a local file before closing the browser tab.
Advanced Markdown Techniques
Once you've mastered the basics, you can leverage these advanced Markdown features:
Tables
Create structured data tables using the pipe symbol and hyphens:
| Header 1 | Header 2 | Header 3 |
| -------- | -------- | -------- |
| Cell 1 | Cell 2 | Cell 3 |
| Cell 4 | Cell 5 | Cell 6 |Fenced Code Blocks with Syntax Highlighting
Format code with language-specific syntax highlighting:
```javascript
function greet(name) {
return `Hello, ${name}!`;
}
console.log(greet('World'));
```Task Lists
Create interactive checklists (supported in GitHub Markdown and many other implementations):
- [x] Complete task
- [ ] Incomplete task
- [ ] Another taskDefinition Lists
Create definition or description lists (supported in some Markdown flavors):
Term 1
: Definition 1
Term 2
: Definition 2Footnotes
Add reference notes to your content:
Here's a sentence with a footnote.[^1]
[^1]: This is the footnote content.Markdown Flavors and Extensions
While the core Markdown syntax is relatively standardized, several "flavors" or extensions have emerged to address specific needs:
CommonMark
A standardized, unambiguous syntax specification for Markdown with comprehensive test suites.
GitHub Flavored Markdown (GFM)
GitHub's extension of Markdown that adds features like tables, strikethrough, task lists, and automatic linking of URLs.
Markdown Extra
An extension that adds features like tables, fenced code blocks, definition lists, footnotes, and markup inside HTML blocks.
MultiMarkdown
Adds support for tables, footnotes, citations, and metadata, making it suitable for academic writing.
Compatibility Note
Our Markdown Editor supports GitHub Flavored Markdown, which covers most common use cases while adding several convenient extensions to the original Markdown specification.
Markdown Best Practices
To create clean, maintainable Markdown documents, consider these best practices:
Use Semantic Structure
- Start documents with a single H1 heading
- Follow a logical heading hierarchy (H1 → H2 → H3)
- Use headings to organize content, not for styling text
Write Clean, Readable Markdown
- Use blank lines between paragraphs and block elements
- Break long lines for better readability in raw Markdown
- Indent nested lists consistently
- Use reference-style links for better readability when you have multiple links
Maintain Consistency
- Choose one style for lists (- or * or +) and stick with it
- Use consistent indentation throughout
- Follow a style guide if working in a team
Example of Clean, Well-structured Markdown
# Document Title
## Introduction
This is a paragraph with **bold text** and *italic text*.
## Main Section
Here's a list of important points:
- First item
- Second item
- Third item with a [link to a website](https://example.com)
### Subsection
> This is a blockquote with important information.
## Conclusion
```javascript
// Example code block
console.log('Thank you for reading!');
```Practical Use Cases
Markdown is versatile and can be used in numerous contexts:
Documentation
Technical documentation, especially for software projects, benefits from Markdown's simplicity and code formatting options. README files, installation guides, and API documentation are commonly written in Markdown.
Blogging
Many blogging platforms support Markdown, allowing writers to focus on content creation without wrestling with formatting tools. Static site generators like Jekyll, Hugo, and Gatsby are built around Markdown content.
Note-Taking
Applications like Obsidian, Joplin, and Notion use Markdown for structured, portable note-taking. The simple syntax allows for quick capture of ideas while maintaining organization.
Writing Books and Long-form Content
Tools like Pandoc can convert Markdown to various publishing formats, making it suitable for writing books, reports, and academic papers.
Collaboration
Markdown's plain text nature makes it ideal for collaboration using version control systems. Changes are clearly visible, and merging contributions is more straightforward than with binary formats.
Creative Use
Some writers use Markdown for screenplays and scriptwriting, appreciating its distraction-free environment and ability to focus on dialogue and action rather than formatting.
Conclusion
Markdown has revolutionized content creation by providing a simple yet powerful syntax that prioritizes readability and portability. Its wide adoption across platforms and tools speaks to its effectiveness as a solution for modern writing needs.
Our Markdown Editor tool makes it even easier to leverage the benefits of Markdown, offering a clean interface, real-time preview, and essential formatting tools. Whether you're drafting documentation, writing blog posts, taking notes, or creating any kind of structured content, Markdown and our editor can help you work more efficiently.
By mastering Markdown basics and incorporating some of the advanced techniques covered in this guide, you'll be able to create beautiful, well-structured documents that can be easily converted to multiple formats and shared across platforms.
Ready to Start Writing in Markdown?
Try our Markdown Editor now to experience efficient, distraction-free writing.
Try Markdown Editor