
StartupMachine's HTML Entity Encoder/Decoder Tool
When building websites, you'll often encounter situations where you need to display special characters like angle brackets, ampersands, or quotes in your HTML content. The problem? These characters have special meanings in HTML and can break your page if used directly in your code. This is where HTML entities come in – they allow you to safely display these characters on your webpage.
In this comprehensive guide, we'll explore how to encode and decode HTML entities using our free HTML Entity Encoder/Decoder tool. Whether you're a seasoned developer or just starting out, this tutorial will help you handle special characters with confidence.
Key Takeaways
- Understand what HTML entities are and why they're essential for proper markup
- Learn how to encode special characters to prevent rendering issues
- Discover how to decode HTML entities when working with encoded content
- Master common use cases for HTML entity encoding in web development
- Explore best practices to ensure your web content displays correctly across all browsers
What Are HTML Entities?
HTML entities are special codes used to represent characters that have a specific meaning in HTML or characters that are difficult to type directly. Each entity begins with an ampersand (&) and ends with a semicolon (;), with either a name or number in between.
There are two main types of HTML entities:
- Named Entities: These use descriptive names, such as
<for the less-than sign (<) or©for the copyright symbol (©). - Numeric Entities: These use the character's Unicode decimal value (e.g.,
<for <) or hexadecimal value (e.g.,<for <).
Why Use HTML Entities?
There are several important reasons to use HTML entities in your web development projects:
1. Preventing Rendering Issues
Characters like <, >, and & have special meanings in HTML. If you include them directly in your content, browsers might interpret them as HTML tags or attributes, breaking your page layout or functionality.
Example: Direct Use vs. Entity Use
<p>Here's how to use the <div> tag in HTML.</p>
<p>Here's how to use the <div> tag in HTML.</p>2. Displaying Special Characters
Many special characters, symbols, and characters from non-Latin alphabets aren't on standard keyboards or might be difficult to input directly into your HTML. Entities provide an easy way to display these characters.
3. Ensuring Cross-Browser Compatibility
Using entities helps ensure consistent display across different browsers, operating systems, and devices, regardless of the character encoding settings.
Did You Know?
While modern web development increasingly uses UTF-8 encoding (which supports most characters directly), HTML entities remain essential for characters with special HTML meanings like <, >, and &, as well as for ensuring compatibility with older systems.
Common HTML Entities
Here are some of the most frequently used HTML entities in web development:
| Character | Description | Named Entity | Numeric Entity |
|---|---|---|---|
| < | Less than | < | < |
| > | Greater than | > | > |
| & | Ampersand | & | & |
| " | Double quotation mark | " | " |
| ' | Single quotation mark | ' | ' |
| © | Copyright symbol | © | © |
| ® | Registered trademark | ® | ® |
| ™ | Trademark | ™ | ™ |
| € | Euro | € | € |
| £ | Pound | £ | £ |
| ¥ | Yen | ¥ | ¥ |
| — | Em dash | — | — |
| – | En dash | – | – |
Using the HTML Entity Encoder/Decoder
Now that you understand what HTML entities are and why they're important, let's explore how to use our HTML Entity Encoder/Decoder tool to easily convert between regular text and HTML entities.
Encoding Text
To encode text with HTML entities, follow these simple steps:
- Access the Tool: Visit our HTML Entity Encoder/Decoder tool.
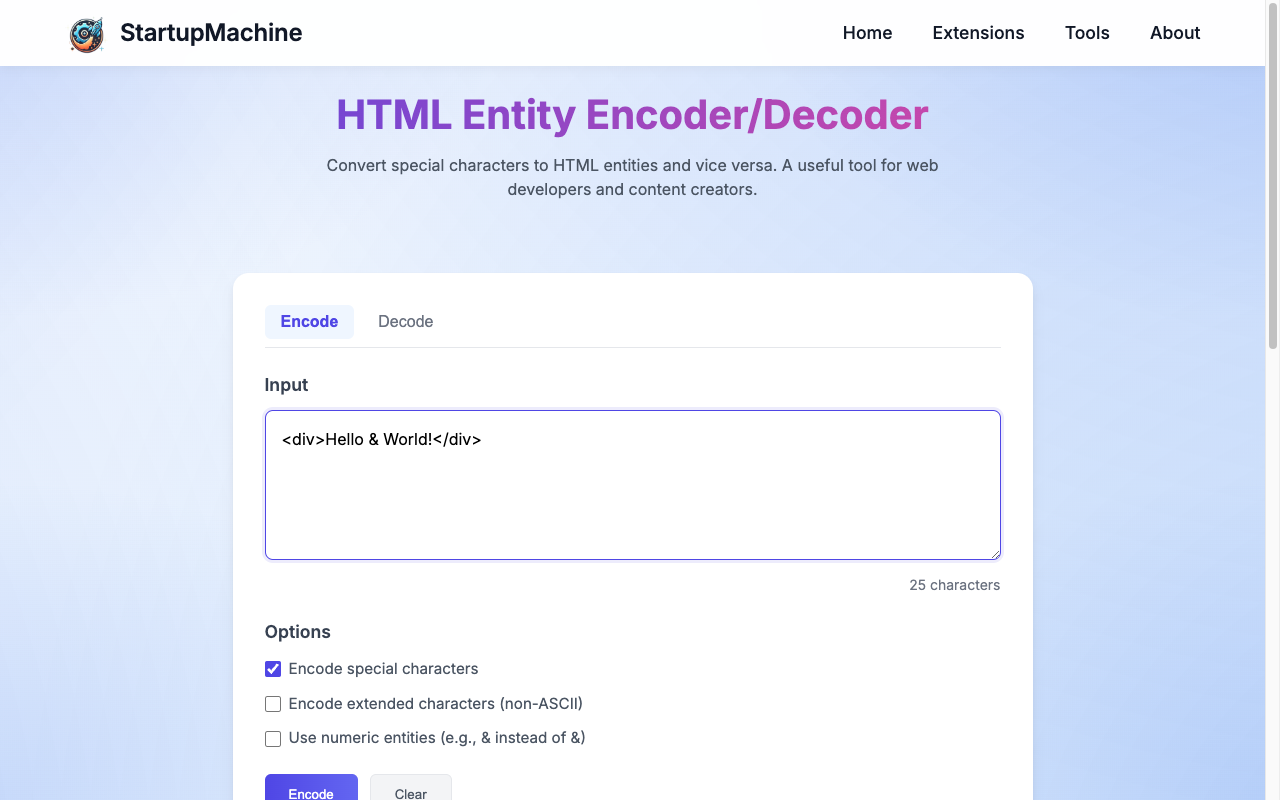
- Enter Your Text: Type or paste the text containing special characters into the input field.
- Choose Encoding Options: Select whether you want to encode all characters or just the essential ones (like <, >, &, ", and ').
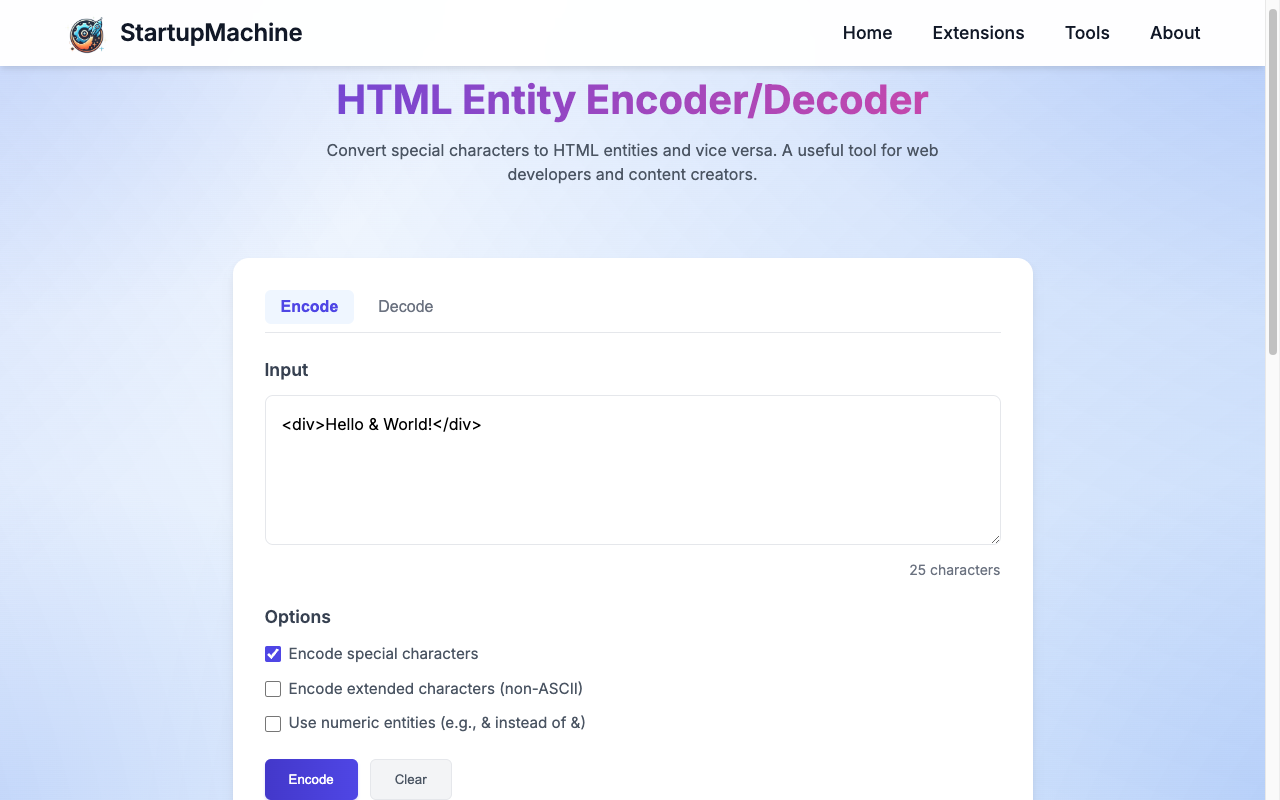
- Click "Encode to HTML Entities": The tool will convert your text, replacing special characters with their HTML entity equivalents.
- Copy the Result: Use the "Copy" button to copy the encoded text to your clipboard for use in your HTML documents.

Entering text with special characters into the HTML Entity Encoder
Decoding Text
When you need to convert HTML entities back to their regular character form, the process is equally straightforward:
- Access the Tool: Navigate to our HTML Entity Encoder/Decoder tool.
- Enter Encoded Text: Paste the text containing HTML entities into the input field.
- Click "Decode from HTML Entities": The tool will convert the HTML entities back to their corresponding characters.
- Copy the Result: Use the "Copy" button to copy the decoded text to your clipboard.

Viewing encoded text with HTML entities
Handling Special Characters
Our tool handles several types of special characters:
- HTML-sensitive characters: Characters like <, >, and & that have special meanings in HTML
- Quotation marks: Both single (') and double (") quotes, which can interfere with HTML attributes
- Special symbols: Copyright (©), trademark (™), currency symbols (€, £, ¥), and more
- Non-breaking spaces: Used to create space that won't break into a new line ( )
- Diacritical marks: Characters like é, ñ, and ü used in many languages
Practical Use Cases
1. Displaying Code Snippets
When showing HTML, XML, or other markup code examples on your website, you'll need to encode the angle brackets and other special characters to prevent browsers from interpreting them as actual HTML.
2. User-Generated Content
When accepting comments, forum posts, or other user-generated content, encoding HTML entities helps prevent cross-site scripting (XSS) attacks by ensuring that any HTML tags submitted by users are displayed as text rather than executed as code.
3. Email Templates
HTML email templates often require entity encoding to ensure correct rendering across different email clients.
4. Data Import/Export
When importing or exporting data that contains HTML, encoding and decoding entities helps maintain data integrity.
Important Security Note
While HTML entity encoding is an important part of preventing XSS attacks, it should not be your only defense. Always implement proper input validation and sanitization when handling user input to ensure comprehensive security.
Best Practices
When to Encode
- Always encode the five essential HTML characters (<, >, &, ", ') when including them in HTML content
- Encode user-generated content before displaying it on your website
- Encode when showcasing code examples to ensure they display as intended
When NOT to Encode
- Don't encode within JavaScript code blocks unless the JavaScript is being dynamically generated
- Don't encode within
<style>tags unless necessary for specific characters - Don't double-encode already encoded text (this will cause entities to display incorrectly)
Pro Tip
When working with modern web frameworks like React, Angular, or Vue, they often handle HTML entity encoding automatically when rendering content. However, it's still important to understand entities for when you need to manually encode or decode text.
Troubleshooting Common Issues
Problem: Entities Not Displaying Correctly
Possible causes:
- Incorrect entity format (missing semicolon)
- Double encoding (encoding already encoded entities)
- Using an entity that isn't supported by all browsers
Solution: Verify that entities follow the correct format with semicolons, and use our decoder tool to check if text has been previously encoded.
Problem: Text Not Being Encoded
Possible causes:
- Selected the wrong encoding options
- Text already contains some encoded entities
Solution: Clear the input field, paste in the original unencoded text, and ensure you've selected the appropriate encoding options.
Problem: Extra Characters After Decoding
Possible cause: The encoded text might contain both entity references and character references.
Solution: Try encoding the text fully first, then decoding it to ensure a clean conversion process.
Conclusion
HTML entities are essential tools in any web developer's toolkit. They help ensure that your content displays correctly across all browsers and prevent rendering issues caused by special characters. With our HTML Entity Encoder/Decoder tool, converting between regular text and HTML entities becomes a simple, error-free process.
Whether you're displaying code snippets, handling user-generated content, or creating multilingual websites, understanding and properly using HTML entities will make your web pages more robust and ensure they display exactly as intended.
Remember that while modern web development with UTF-8 encoding has reduced the need for some HTML entities, they remain crucial for characters with special HTML meanings and for ensuring cross-browser compatibility.
Ready to Convert Your Text to HTML Entities?
Try our HTML Entity Encoder/Decoder tool now and ensure your web content displays correctly everywhere.
Try HTML Entity Encoder/Decoder